Current Status
Not Enrolled
Price
Closed
Get Started
This course is currently closed
မကြာမှီစတင်မည့် အတန်းများ
User Experience Design
ဒီဇိုင်းအခြေခံတန်းကို ၅/၆/၂၀၂၄ ဖွင့်ပါမယ်
Graphic Design Essential
ဒီဇိုင်းအခြေခံတန်းကို ၅/၆/၂၀၂၄ ဖွင့်ပါမယ်
Graphic Design Essential
ဒီဇိုင်းအခြေခံတန်းကို ၅/၆/၂၀၂၄ ဖွင့်ပါမယ်
Graphic Design Essential
ဒီဇိုင်းအခြေခံတန်းကို ၅/၆/၂၀၂၄ ဖွင့်ပါမယ်

Art Of Visual Persuasion
- Grid
- Layout
- Typography
- Visual Communication
- Visual Hierarchy
သင်တန်းကာလ
၅ ပတ်
သင်တန်းကြေး
၁ သိန်း
သင်ကြားမည့်ဆရာ
မှူးထက်
သင်တန်းဖွင့်မည်ရက်
ဂျွန်လ ၁၀ရက်

ဒီဇိုင်းတစ်ခုကို ယုံကြည်မှုရှိရှိနဲ့ စနစ်တကျရေးဆွဲလိုသူတွေ ၊ ဒီဇိုင်းဆွဲတဲ့ နေရာမှာ ဘယ်ဟာကို ဘယ်လောက်ကြီးပြီး ဘယ်နားမှာထားရမှန်း မသိသေးသူတွေ၊ ဆွဲဆောင်မှုရှိတဲ့ ဒီဇိုင်းတွေ ရေးဆွဲလိုသူတွေ၊ ဒီဇိုင်းဆိုတာ ဘယ်လိုအလုပ်လုပ်တယ်၊ ဘယ်လိုအသုံးပြုရမယ်ဆိုတာကို အခြေခံကနေစပြီး စနစ်တကျ သိချင်သူတွေအတွက် အသုံးဝင်မယ့် သင်တန်းတစ်ခုဖြစ်ပါတယ်။
သင်တန်းပြီးဆုံးသွားရင်တော့ Social Media Designs, Brand Identity Designs တွေနဲ့ အခြား မည်သည့် ဒီဇိုင်းပုံစံမျိူးကို မဆို စနစ်တကျနဲ့ အခြေခံကျကျ စဉ်းစား ရေးဆွဲလာနိုင်မှာဖြစ်ပါတယ်။
သင်ခန်းစာများ ဖွဲ့စည်းပုံ
ပထမ အပတ်
ဒီဇိုင်းအလုပ်လုပ်ပုံ မိတ်ဆက်
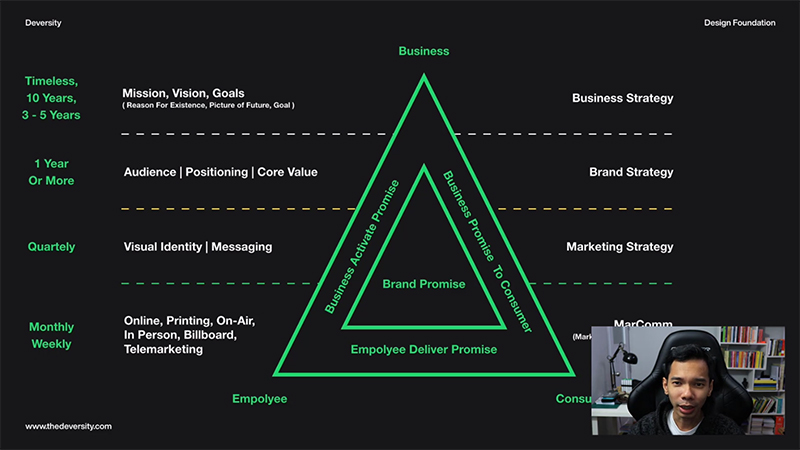
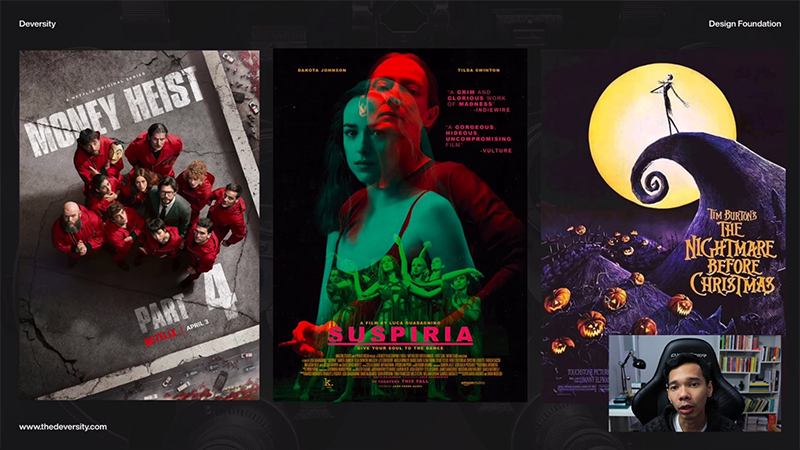
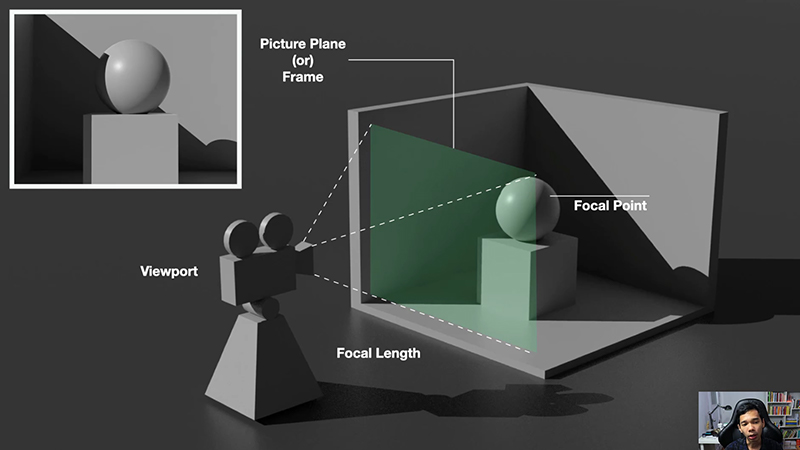
အတန်းရဲ့ ပထမဆုံး အပတ်မှာတော့ အမြင်ပိုင်းဆိုင်ရာ ဒီဇိုင်းတွေရဲ့ အလုပ်လုပ်ပုံ၊ စီးပွားရေး အမြင်များနှင့် ဒီဇိုင်းရဲ့ ဆက်ဆက်ပုံတွေနဲ့ ဒီဇိုင်းတွေကို သက်ဆိုင်ရာ အခြေနေတွေ မှာ အသုံးပြုပုံတွေကို စတင်မိတ်ဆက်ပေးသွားမှာဖြစ်ပါတယ်။

ဒုတိယ အပတ်
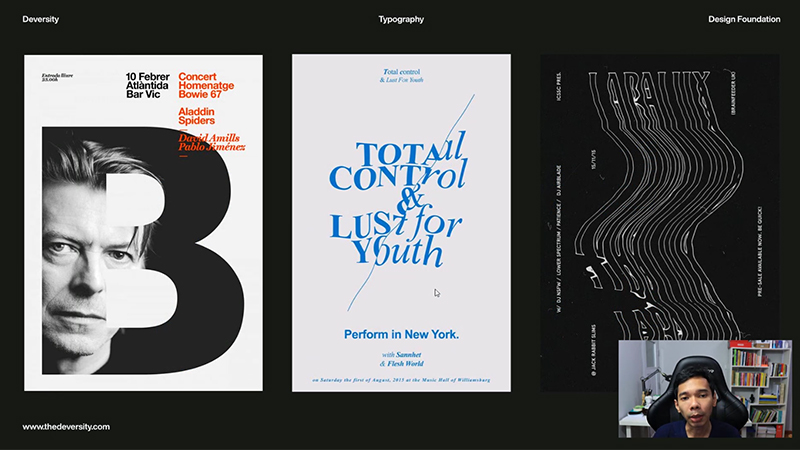
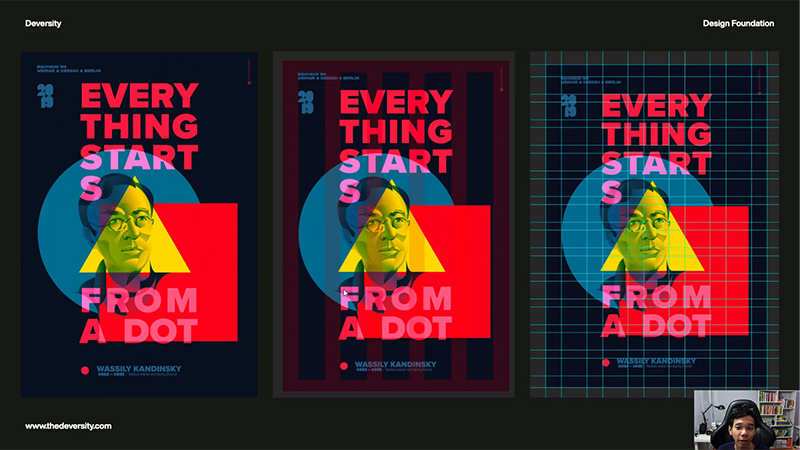
စာလုံးပုံစံ စီစဉ်ရေးသားနည်း
အတန်းရဲ့ ဒုတိယအပတ်မှာတော့ ဒီဇိုင်းတစ်ခုမှာ စာလုံးတွေကို ဘယ်လိုအသုံးပြုရမလဲ ဆိုတာကို Typography လို့ လူသိများတဲ့ “စာလုံးပုံစံ စီစဉ်ရေးသားနည်း” တွေအကြောင်းကို အခြေခံက နေစပြီး သင်ကြားပေးသွားမှာပါ။ Typography အပြင် Lettering လို့လူသိများတဲ့ “စာလုံးအလှ ရေးသားခြင်း”၊ Calligraphy လို့ သိကြတဲ့ “လက်ရေးလှ ရေးသားခြင်း” စတဲ့ အကြောင်းရာတွေ အကြောင်းကိုလည်း ထည့်တွင်းသင်ယူနိုင်မှာဖြစ်ပါတယ်။

တတိယ အပတ်
ဒီဇိုင်းအစိတ်အပိုင်းများ ဆက်သွယ်မှု
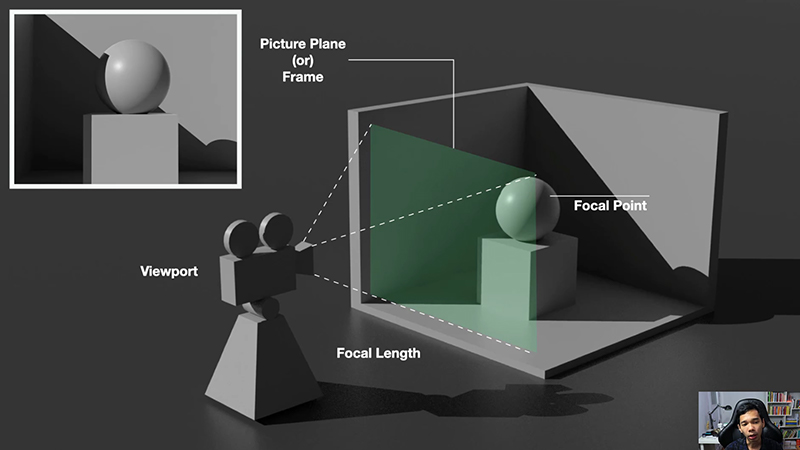
အတန်းရဲ့ တတိယအပတ်မှာတော့ Composition လို့သိကြတဲ့ ဒီဇိုင်းတစ်ခုမှာ ပါဝင်တဲ့ အစိတ်အပိုင်းတွေကြားထဲက ဆက်သွယ်ပုံတွေကိုလေ့လာရတဲ့ ဘာသာရပ်အကြောင်းကို လေ့လာသင်ယူသွားနိုင်မှာဖြစ်ပါတယ်။
ဒီအပတ်မှာတော့ ဒီဇိုင်းတစ်ခုကို ဘယ်လို နယ်နိမိတ်သတ်မှတ်ရမယ်၊ ကြည့်ရှုသူတွေရဲ့ အာရုံကို ဘယ်လို ဖမ်းစားမယ်၊ ဒီဇိုင်းအစိတ်အပိုင်းတွေကြား ဆက်သွယ်ရေးကို ဘယ်လိုတည်ဆောက်မယ်ဆိုတာတွေကို သင်ယူနိုင်မှာပါ။

စတုတ္ထ အပတ်
ဒီဇိုင်း အခြေခံတည်ဆောက်ပုံ
အတန်းရဲ့ စတုတ္ထ အပတ် မှာတော့ ဒီဇိုင်းတက်ဆက်ပြသပုံ ( Layout ) အကြောင်းတွေ မလာခင်မှာ ဒီဇိုင်းအခြေခံတည်ဆောက်ပုံ ( Grid ) တွေ အကြောင်းကို စတင်လေ့လာနိုင်မှာပါ။ Grid တွေကို လေ့လာတဲ့နေရာမှာ Compositional Grid လို့ခေါ်တဲ့ ဒီဇိုင်းအစိတ်အပိုင်းများကြား ဆက်သွယ်မှုတည်ဆောက်တဲ့ Grid တွေကို လေ့လာပြီးသွားပြီဖြစ်တဲ့အတွက် ကျန်ရှိနေတဲ့ Structual Grid တွေအကြောင်းကို ဒီအပတ်မှာ သင်ယူနိုင်မှာဖြစ်ပါတယ်။

ပဉ္စမ အပတ်
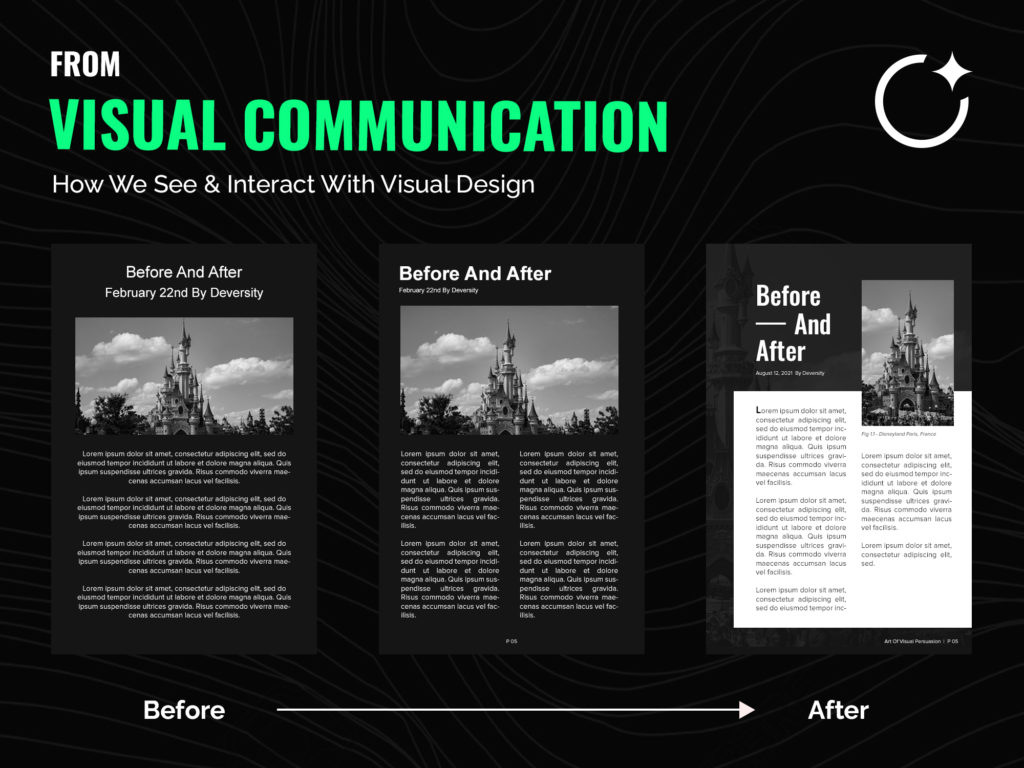
ဒီဇိုင်း တင်ဆက်ပြသပုံ
အတန်းရဲ့ ပဉ္စမ အပတ် မှာတော့ ဒီဇိုင်းတစ်ခုရဲ့ တင်ဆက်ပြသပုံဖြစ်တဲ့ Layout တွေ အကြောင်းကို လေ့လာနိုင်မှာပါ။ Layout တွေကို လေ့လာတဲ့ နေရာမှာ အခြေခံ တည်ဆောက်ပုံတွေဖြစ်တယ် Structural Grid တွေ ပေါ်မူတည်ပြီး မတူညီတဲ့ စာအုပ်၊ လိပ်စာကတ်၊ Website စတာတွေမှာ ဘယ်လို မျိူး Layout အမျိူးစားတွေ ရှိတယ်ဆိုတာကို လေ့လာနိုင်မှာပါ။

မေးတတ်သော မေးခွန်း အချို့
သင်တန်းပြီးရင် ဘာတွေ လုပ်လာနိုင်မလဲ ?
ဒီအတန်းပြီးသွားပြီဆိုရင်တော့ ဒီဇိုင်းတွေကို အသေးစိတ်ခွဲခြမ်း သုံးသပ် ရေးဆွဲလာနိုင်မှာဖြစ်ပြီး ဒီဇိုင်းတစ်ခုကို ကြည့်လိုက်တာနဲ့ ဘယ်လိုစာလုံးအမျိူးအစားတွေ အသုံးပြုထားတယ်၊ Composition ကို ဘယ်လိုတည်ဆောက်ထားတယ်၊ အခြေခံ Grid တည်ဆောက်ပုံက ဘယ်လိုတွေ ရှိတယ်၊ ဘယ်လို Layout မျိူးတွေ သုံးရမလဲ စသဖြင့် ကိုယ့်ဆွဲရမဲ့ ဒီဇိုင်းတွေကို စနစ်တကျနဲ့ အသေးစိတ်သုံးသပ် ဆုံးဖြတ် ရေးဆွဲလာနိုင်မှာဖြစ်ပါတယ်။

သင်တန်းတတ်ဖို့ ဘာတွေ အခြေခံ သိထားရမလဲ ?
ဒီအတန်းလေးကတော့ ဒီဇိုင်းဆွဲဖူးတဲ့ အတွေ့အကြုံရှိပြီးသားသူတွေကို အဓိကရည်ရွယ်တာဖြစ်တာကြောင့် ဒီအတန်းကို တတ်ဖို့ဆိုရင်တော့ ဒီဇိုင်းဆွဲတဲ့ဆော့ဝဲလ်တွေ ဖြစ်တဲ့ Adobe Photoshop, Adobe Illustrator, Canva စသဖြင့် ဆော့ဝဲလ် (သို့) Application တစ်ခုခုရဲ့ အသုံးပြုနည်း အခြေခံကို သိထားဖို့လိုအပ်ပါတယ်ခင်ဗျ။

သင်တန်းကို ဘယ်လို သင်ကြားရမှာလဲ
ကျွန်တော်တို့ရဲ့ အတန်းတွေကိုတော့ ကျွန်တော်တို့ရဲ့ ကိုယ်ပိုင် Website မှာ ရိုက်ကူးထားတဲ့ သင်ခန်းစာတွေကို သင်တန်းဖွင့်တဲ့ ရက်ကနေစပြီး အပတ်စဉ်တင်ပေးပါတယ်။ အပတ်စဉ်လေ့လာထားတဲ့ လေ့ကျင့်ခန်းတွေအတွက် လေ့ကျင့်ခန်းတွေရှိပြီး လေ့ကျင့်ခန်းတွေကို Website မှတိုက်ရိုက်ဖြစ်စေ အတန်းရဲ့ Facebook Group မှဖြစ်စေထပ်နိုင်ပါတယ်။ အပတ်စဉ်သင်ခန်းစာတွေ၊ လေ့ကျင့်ခန်းတွေနဲ့ ပတ်သတ်လို့ သုံးသပ်ချက်တွေ၊ မေးချင်တာတွေကိုတော့ အပတ်စဉ် ဆရာကနေပြီး ရုံးချိန်လွတ်ညနေပိုင်းတွေမှာ Zoom Meeting တွေမှ တစ်ဆင့် တစ်ပတ်တစ်ခါ ပြန်လည် ရှင်းပြပေးပါတယ်။

သင်တန်းကို ဘယ်လိုအပ်လို့ရမလဲ ?
အတန်းအပ်ဖို့ အတွက်ကို Deversity ရဲ့ ဘဏ်လိပ်စာတွေကို သင်တန်းကြေးသွင်းဖို့အတွက် ကျွန်တော်တို့ ရဲ့ Deversity Facebook Page ရဲ့ Messenger မှတစ်ဆင့် ဆက်သွယ်မေးမြန်းပြီး အပ်နှံနိုင်ပါတယ်။

ချိတ်ဆက်မယ်
Deversity ကနေ အပတ်စဉ်မျှဝေပေးနေတဲ့ ဗဟုသုတရစေမဲ့ အကြောင်းရာတွေကို မိတ်ဆွေရဲ့ Email ကနေတစ်ဆင့်ပို့ပေးစေချင်တယ်ဆို မိတ်ဆွေ Email ကို အောက်မှာရှိတဲ့ ဖောင်လေးကို ဖြည့်ပြီး စာရင်းပေးနိုင်ပါတယ်။
Designed & Developed By Mhu Htet
© 2024 – Deversity Myanmar