မကြာမှီစတင်မည့် အတန်းများ
User Experience Design
ဒီဇိုင်းအခြေခံတန်းကို ၅/၆/၂၀၂၄ ဖွင့်ပါမယ်
Graphic Design Essential
ဒီဇိုင်းအခြေခံတန်းကို ၅/၆/၂၀၂၄ ဖွင့်ပါမယ်
Graphic Design Essential
ဒီဇိုင်းအခြေခံတန်းကို ၅/၆/၂၀၂၄ ဖွင့်ပါမယ်
Graphic Design Essential
ဒီဇိုင်းအခြေခံတန်းကို ၅/၆/၂၀၂၄ ဖွင့်ပါမယ်
မာတိကာ

တွေ့ကြုံမှုဒီဇိုင်း ၏ အစိတ်အပိုင်းများ
- သုံးစွဲသူ အတွေ့အကြုံ
မင်္ဂလာပါခင်ဗျာ…
ဒီနေ့တော့ ကောင်းမွန်တဲ့ တွေ့ကြုံထိတွေ့မှုတွေ ရရှိအောင်လုပ်ဆောင်ပေးတဲ့ တွေ့ကြုံမှုဒီဇိုင်း (User Experience Design) ရဲ့ Project တစ်ခုကို လုပ်ဆောင်တဲ့နေရာမှာ တစ်ဆင့်ချင်းလုပ်ဆောင်ရတဲ့ အခြေခံအစိတ်အပိုင်းတွေ အကြောင်းကို တိုတိုနဲ့ နားလည်ရလွယ်အောင် မျှဝေရေးသားပေးသွားမှာပါ။
UX Design ဟာ Branding, Psychology, Marketing, Research စသဖြင့် မတူညီတဲ့ အစိတ်အပိုင်းတွေ အမြောက်အများ ပါဝင်ပတ်သတ်နေတဲ့အတွက် စလေ့လာစ သူတွေ အတွက် Roadmap ကောင်းကောင်းမရှိဘူးဆို လိုအပ်တာထပ် အချိန်ပိုပေးရနိုင်တဲ့ ဘာသာရပ်တစ်ခုပါ။
ဒါကြောင့် ဒီနေ့တော့ UX Design ရဲ့ အခြေခံ အစိတ်အပိုင်းနဲ့ လုပ်ကိုင်ပုံလေးတွေကို မျှဝေပေးသွားပါ့မယ်။
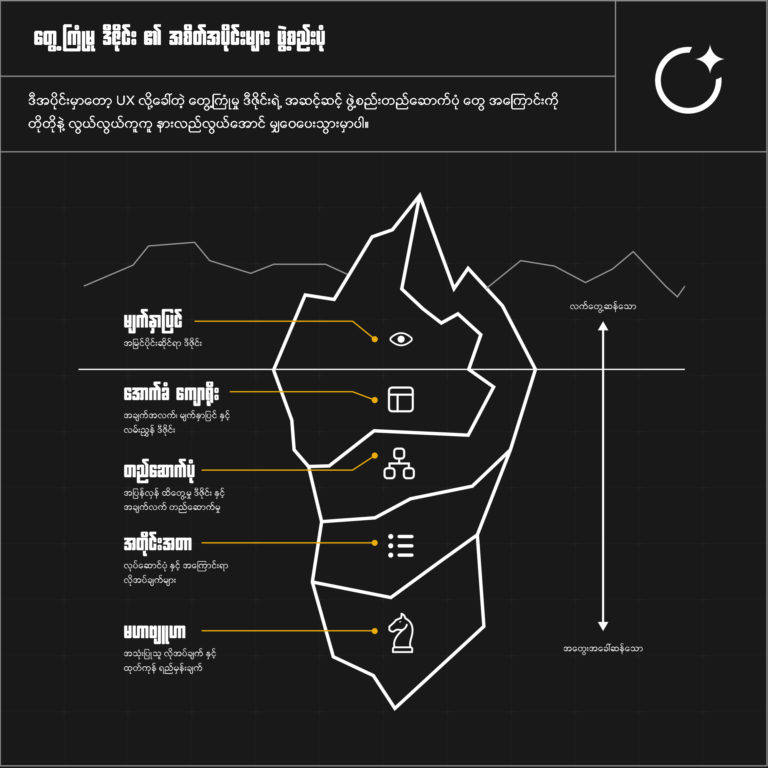
တွေ့ကြုံမှု ဒီဇိုင်း ၏ ဖွဲ့စည်းတည်ဆောက်ပုံ

ပထမဆုံး UX Design Project တစ်ခုကို စတင်လုပ်ဆောင်တော့မယ်ဆို အပိုင်း ၅ ပိုင်းခွဲနိုင်ပါတယ်။
၁) မဟာဗျူဟာ ( Strategy )
၂) အတိုင်းအတာ ( Scope )
၃) တည်ဆောက်ပုံ ( Structure )
၄) အောက်ခံကျောရိုး ( Skeleton )
၅) မျက်နှာပြင် ဒီဇိုင်း ( Surface ) ဆိုပြီးဘဲ ဖြစ်ပါတယ်။
အဆင့် ၁ - မဟာဗျူဟာ

ဒီအဆင့်ကတော့ UX Project တစ်ခု စတင်ပြီဆိုရင် ပထမဆုံး စတင်ရတဲ့ အဆင့်ဖြစ်သလို အရေးကြီးဆုံး အဆင့်တစ်ခုလဲ ဖြစ်ပါတယ်။
ဒီအဆင့်မှာဆိုရင် Discover Session တွေ၊ Kickoff Meeting တွေ ကနေမှတစ်ဆင့် Business Objective တွေ User’s Need တွေကို စတင်လေ့လာတဲ့ အဆင့်ဖြစ်ပါတယ်။
လွယ်လွယ်ပြောရမယ်ဆိုရင်တော့ ဒီ UX Project ဟာ ရင်းနှီးမြုပ်နှံသင့်လား၊ ဈေးကွက်လိုအပ်ချက်ရှိလား၊ ဘယ်လိုကန့်သတ်ချက်တွေ ရှိလဲ စသဖြင့် ဆက်လုပ်သင့်မလုပ်သင့်ကို လေ့လာတဲ့ အဆင့်ဘဲဖြစ်ပါတယ်။
လက်တွေ့ စီးပွားရေးနယ်ပယ်မှာတော့ User Centered လို့ဘယ်လောက်ဘဲ ပြောပြော၊ အမြတ်စွန်းမရှိတဲ့အလုပ်ဆို ရှေ့ဆက်ဖို့ မလွယ်ကူနိုင်တဲ့အတွက် Stakeholder တွေကို ဘယ်လိုစည်းရုံးရမလဲ၊ ဆက်စပ်နေတဲ့ အဖွဲ့စည်းတွေကို အပြန်လှန်နားလည်မှုရအောင် ဘယ်လိုလုပ်ရမလဲဆိုတာတွေကလည်း UX Designer တွေအတွက် သိထားသင့်တဲ့ အချက်တစ်ခုဘဲ ဖြစ်ပါတယ်။
အဆင့် ၂ - အတိုင်းအတာ

ဒီအဆင့်ကတော့ Strategy အဆင့်မှာ ဆက်လုပ်သင့်တယ်ဆိုရင်တော့ ဒီအဆင့်မှာ Project အတွက် လိုအပ်တဲ့အချက်လက်တွေ၊ အချိန်အတိုင်းအတာတွေ၊ ထည့်သွင်းမဲ့ လုပ်ဆောင်မှုတွေ၊ ဈေးကွက် လေ့လာမှုတွေ၊ အလုပ်တာဝန်ခွဲဝေသတ်မှတ်တာတွေကို ဒီအဆင့်မှာစတင်လုပ်ဆောင်ရမှာပါ။
ဒီအဆင့်မှာဆိုရင် SWOT Analysis လို ပြိုင်ဘက်ကို လေ့လာတာတွေ၊ PESTLE Analysis လို ပြင်ပသက်ရောက်မှုတွေကို လေ့လာမှုတွေ၊ Business Objective နဲ့ User’s Need ပေါ်မှာမူတည်ပြီး Roadmap နဲ့ Feature Prioritization သတ်မှတ်တာတွေ၊ User Research တွေ၊ Persona တွေ၊ စသဖြင့် Project စတင်ဖို့ အတွက် လိုအပ်တဲ့ အချက်တွေကို စတင်သတ်မှတ်တဲ့ အဆင့်ဖြစ်သလို Branding, Marketing, Developing, HR စသဖြင့် Product ပေါ် မူတည်ပြီး သက်ဆိုင်ရာ Department တွေနဲ့လည်း လက်တွဲဖော်ဆောင်ရတဲ့ အဆင့်ဖြစ်ပါတယ်။
အဲ့အတွက် Cross Functional Team တွေမှာ ချောချောမွေ့မွေ့နဲ့ အတူတကွလုပ်ဆောင်နိုင်ဖို့အတွက် ဒီဇိုင်းတွေးခေါ်မှုရဲ့ ပထမဆုံး အချက်ဖြစ်တဲ့ Empathize လို့ခေါ်တဲ့ အပြန်လှန်ကိုယ်ချင်းစာပြီး မျှဝေခံစားမှုကို နှလုံးသွင်းထားရမဲ့ကာလလည်းဖြစ်ပါတယ်။
ဒီအဆင့်မှာဆိုရင် SWOT Analysis လို ပြိုင်ဘက်ကို လေ့လာတာတွေ၊ PESTLE Analysis လို ပြင်ပသက်ရောက်မှုတွေကို လေ့လာမှုတွေ၊ Business Objective နဲ့ User’s Need ပေါ်မှာမူတည်ပြီး Roadmap နဲ့ Feature Prioritization သတ်မှတ်တာတွေ၊ User Research တွေ၊ Persona တွေ၊ စသဖြင့် Project စတင်ဖို့ အတွက် လိုအပ်တဲ့ အချက်တွေကို စတင်သတ်မှတ်တဲ့ အဆင့်ဖြစ်သလို Branding, Marketing, Developing, HR စသဖြင့် Product ပေါ် မူတည်ပြီး သက်ဆိုင်ရာ Department တွေနဲ့လည်း လက်တွဲဖော်ဆောင်ရတဲ့ အဆင့်ဖြစ်ပါတယ်။
အဲ့အတွက် Cross Functional Team တွေမှာ ချောချောမွေ့မွေ့နဲ့ အတူတကွလုပ်ဆောင်နိုင်ဖို့အတွက် ဒီဇိုင်းတွေးခေါ်မှုရဲ့ ပထမဆုံး အချက်ဖြစ်တဲ့ Empathize လို့ခေါ်တဲ့ အပြန်လှန်ကိုယ်ချင်းစာပြီး မျှဝေခံစားမှုကို နှလုံးသွင်းထားရမဲ့ကာလလည်းဖြစ်ပါတယ်။
အဆင့် ၃ - တည်ဆောက်ပုံ

ဒါကတော့ Project အတွက် လိုအပ်တဲ့ Scope တွေ သတ်မှတ်ပြင်ဆင်ပြီးသွားပြီ သိဖို့လိုတာတွေ လုံလောက်ပြီဆိုတဲ့ အချိန်ဆိုရင်တော့ Product ကို ရုပ်လုံးပေါ်အောင်
စတင်အကောင်ထည်ဖော်မဲ့ အဆင့်ဘဲဖြစ်ပါတယ်။
ဒီအဆင့်မှာဆိုရင်တော့ ထည့်သွင်းမဲ့ Feature နဲ့ Function တွေ အတွက် အဆင့်ဆင့်ဆောင်ရွက်မှုပုံစံ Flow Chart တွေ၊ အချက်အလက်တွေ စနစ်တကျတည်ဆောက်ဖို့ အတွက်
Site Map တွေ၊ အသုံးပြုသူတစ်ယောက်အနေနဲ့ တစ်ဆင့်ချင်းဖြတ်သန်းရတဲ့ User Journey Map တွေ၊ Service Design ပါထည့်သွင်းမယ်ဆို Touch Point တွေတိုင်းမှာ Service
Map တွေ၊ တစ်ဖက်မှာလည်း Branding, Marketing နဲ့ PR Department တွေနဲ့ ကိုယ့် Product ပါဝင်ပတ်သတ်မဲ့ Content Distrube လုပ်မဲ့ပုံစံ စတာတွေကို ပူးပေါင်း လုပ်ဆောင်ရတဲ့ အဆင့်လည်း ဖြစ်ပါတယ်။
စတင်အကောင်ထည်ဖော်မဲ့ အဆင့်ဘဲဖြစ်ပါတယ်။
ဒီအဆင့်မှာဆိုရင်တော့ ထည့်သွင်းမဲ့ Feature နဲ့ Function တွေ အတွက် အဆင့်ဆင့်ဆောင်ရွက်မှုပုံစံ Flow Chart တွေ၊ အချက်အလက်တွေ စနစ်တကျတည်ဆောက်ဖို့ အတွက်
Site Map တွေ၊ အသုံးပြုသူတစ်ယောက်အနေနဲ့ တစ်ဆင့်ချင်းဖြတ်သန်းရတဲ့ User Journey Map တွေ၊ Service Design ပါထည့်သွင်းမယ်ဆို Touch Point တွေတိုင်းမှာ Service
Map တွေ၊ တစ်ဖက်မှာလည်း Branding, Marketing နဲ့ PR Department တွေနဲ့ ကိုယ့် Product ပါဝင်ပတ်သတ်မဲ့ Content Distrube လုပ်မဲ့ပုံစံ စတာတွေကို ပူးပေါင်း လုပ်ဆောင်ရတဲ့ အဆင့်လည်း ဖြစ်ပါတယ်။
အဆင့် ၄ - အောက်ခံကျောရိုး

အသုံးပြုသူတွေ မသိနိုင်တဲ့ အရှေ့ကအဆင့်တွေကို ရွပ်ရွပ်ချွံချွံနဲ့ ဖြတ်သန်းပြီးသွားပြီဆိုရင်တော့ မျက်နှာပြင်ဒီဇိုင်းတွေရဲ့ အောက်ခံကျောရိုး ဖြစ်တဲ့ Wireframe တွေ၊ Low-Fidelity Prototype တွေ၊ Usability Test တွေကို စတင်လုပ်ဆောင်ရမဲ့ အဆင့်ဖြစ်ပါတယ်။
ဒီအဆင့်မှာဆိုရင်တော့ မျက်နှာပြင်ဒီဇိုင်း ရဲ့ Visual ပိုင်းထက် Functional ပိုင်းကို ဆက်သွယ်ဖို့ အတွက် ပိုအလေးပေးပြီး နေရာအထားအသိုတွေ၊ အခြေခံတည်ဆောက်ပုံ တွေ၊ DEI လို့ခေါ်တဲ့ Diversity, Equality နဲ့ Inclusion စတဲ့ အချက်တွေပေါ်မှာမူတည်တဲ့ မျက်နှာပြင်ဒီဇိုင်းတွေ၊ Product ရဲ့ နေရာတစ်ခုချင်းစီနဲ့ အလွှာတစ်ခုချင်းစီကို နားလည်လွယ်စေမဲ့ Navigation Design တွေ စတဲ့ အချက်တွေကို စတင်ရေးဆွဲရမဲ့အဆင့်လည်းဖြစ်ပါတယ်။
ဒီအဆင့်မှာသတိထားသင့်တာကတော့ Wireframe တွေ Prototype တွေကို စရေးဆွဲပြီမို့ Figma တို့၊ Webflow တို့ Framer တို့လို Tool တွေကိုစသုံးနိုင်ပြီဆို ပေမဲ့ လည်း Remote လုပ်တာမျိူးမဟုတ်ဘူးဆိုရင်တော့ စာရွက်အလွတ်နဲ့ ခဲတံ တစ်ချောင်းက ကျွန်တော်တို့ ရဲ့ ဉာဏ်ကွန့်မြူးမှုကို Tool တွေထပ်စာရင် အတားဆီးမရှိ စီဆင်းစေတယ်ဆိုတာပါ။
အဆင့် ၅ - မျက်နှာပြင်

ဒီအဆင့်ကတော့ အသုံးပြုသူတွေ နောက်ဆုံးတွေ့ရမဲ့ မျက်နှာပြင်ဒီဇိုင်းတွေကို စတင်ရေးဆွဲမဲ့အဆင့်ဘဲဖြစ်ပါတယ်။
ဒီအဆင့်မှာဆိုရင်တော့ရှေ့အဆင့် အောက်ခံကျောရိုး ( Skeleton ) မှာ ဆွဲထားတဲ့ Wireframeတွေ၊ Prototype တွေပေါ်မူတည်ပြီး Brand Direction တွေပေါ်မူတည်ပြီး Style တွေ၊ Theme တွေကို၊ ဒီဇိုင်းအစိတ်အပိုင်းတွေကို စတင်ရေးဆွဲရတဲ့အပိုင်းပါ။
ဒီအဆင့်က Graphic Design လို Visual ကို တစ်ခုထဲကို ဦးစားပေး ဖော်ဆောင်တာမျိူးမဟုတ်ဘဲ Interaction တွေ၊ Accessibility တွေ၊ Mental Models တွေ၊ Cognitive bias တွေ ပေါ်မှာစဉ်းစားရသလို Developing နဲ့ Business ဘက်က ကန့်သတ်ချက်တွေ ကိုပါ ထည့်သွင်းစဉ်းစားရတဲ့ အတွက် လေ့လာရမှာတွေကတော့ ပိုများပါတယ်။
နိဂုံး
ဒီအဆင့်တွေကတော့ UX/UI Designer တစ်ယောက်အတွက် UX Project တစ်ခုကို ဖြတ်သန်းရတဲ့ သဘောတရားအချို့ကို နားလည် လွယ်အောင် အတိုချုပ်ရှင်းပြပေးတာြဖစ်ပြီး တကယ်တန်းတော့ Graphic Design လေ့လာရတာထပ် လေ့လာရမှာတွေ ပိုများသလို ရမဲ့ လစာကလည်း ပိုများပါတယ်။
ဒါကတော့ UX ကိုလေ့လာချင်တဲ့သူတွေ အတွက် တိုတိုနဲ့ နားလည်ရလွယ်အောင် ရှင်းပြပေးတာဖြစ်ပြီး နောက်ပိုင်းမှာတော့ Design Psychology တွေ၊ Design History တွေ၊ Design System တွေနဲ့ အခြားဒီဇိုင်းနဲ့ ပတ်သတ်တာလေးတွေကိုလည်း ကျွန်တော်တို့ Page ကနေ ပုံမှန် ပြန်လည် မျှဝေပေးသွားမှာပါ။
အားလုံး စိတ်ရော ကိုယ်ပါ အေးချမ်းသာယာပြီး ပျော်ရွှင်ပြည်စုံတဲ့ နှစ်သစ်ကို ပိုင်ဆိုင်နိုင်ကြပါစေ။
ဒါကတော့ UX ကိုလေ့လာချင်တဲ့သူတွေ အတွက် တိုတိုနဲ့ နားလည်ရလွယ်အောင် ရှင်းပြပေးတာဖြစ်ပြီး နောက်ပိုင်းမှာတော့ Design Psychology တွေ၊ Design History တွေ၊ Design System တွေနဲ့ အခြားဒီဇိုင်းနဲ့ ပတ်သတ်တာလေးတွေကိုလည်း ကျွန်တော်တို့ Page ကနေ ပုံမှန် ပြန်လည် မျှဝေပေးသွားမှာပါ။
အားလုံး စိတ်ရော ကိုယ်ပါ အေးချမ်းသာယာပြီး ပျော်ရွှင်ပြည်စုံတဲ့ နှစ်သစ်ကို ပိုင်ဆိုင်နိုင်ကြပါစေ။
အသိပေးမှုရယူမယ်
0 Comments
အစောဆုံး
နောက်ဆုံး
Most Voted
Inline Feedbacks
View all comments

ချိတ်ဆက်မယ်
Deversity ကနေ အပတ်စဉ်မျှဝေပေးနေတဲ့ ဗဟုသုတရစေမဲ့ အကြောင်းရာတွေကို မိတ်ဆွေရဲ့ Email ကနေတစ်ဆင့်ပို့ပေးစေချင်တယ်ဆို မိတ်ဆွေ Email ကို အောက်မှာရှိတဲ့ ဖောင်လေးကို ဖြည့်ပြီး စာရင်းပေးနိုင်ပါတယ်။
Designed & Developed By Mhu Htet
© 2024 – Deversity Myanmar