Menu
Menu

မင်္ဂလာပါခင်ဗျာ…

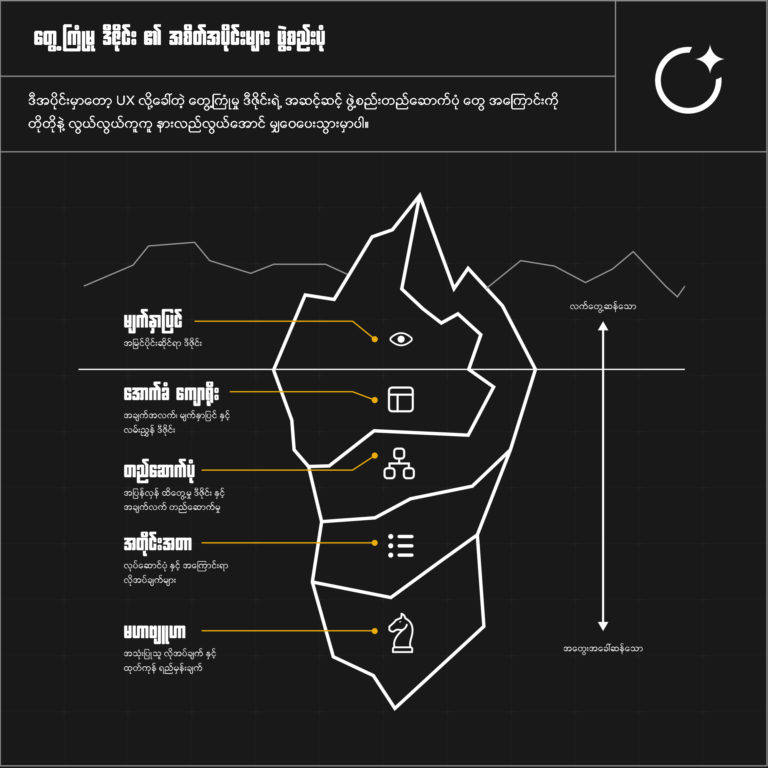
ပထမဆုံး UX Design Project တစ်ခုကို စတင်လုပ်ဆောင်တော့မယ်ဆို အပိုင်း ၅ ပိုင်းခွဲနိုင်ပါတယ်။
၁) မဟာဗျူဟာ ( Strategy )
၂) အတိုင်းအတာ ( Scope )
၃) တည်ဆောက်ပုံ ( Structure )
၄) အောက်ခံကျောရိုး ( Skeleton )
၅) မျက်နှာပြင် ဒီဇိုင်း ( Surface ) ဆိုပြီးဘဲ ဖြစ်ပါတယ်။

ဒီအဆင့်ကတော့ UX Project တစ်ခု စတင်ပြီဆိုရင် ပထမဆုံး စတင်ရတဲ့ အဆင့်ဖြစ်သလို အရေးကြီးဆုံး အဆင့်တစ်ခုလဲ ဖြစ်ပါတယ်။
ဒီအဆင့်မှာဆိုရင် Discover Session တွေ၊ Kickoff Meeting တွေ ကနေမှတစ်ဆင့် Business Objective တွေ User’s Need တွေကို စတင်လေ့လာတဲ့ အဆင့်ဖြစ်ပါတယ်။
လွယ်လွယ်ပြောရမယ်ဆိုရင်တော့ ဒီ UX Project ဟာ ရင်းနှီးမြုပ်နှံသင့်လား၊ ဈေးကွက်လိုအပ်ချက်ရှိလား၊ ဘယ်လိုကန့်သတ်ချက်တွေ ရှိလဲ စသဖြင့် ဆက်လုပ်သင့်မလုပ်သင့်ကို လေ့လာတဲ့ အဆင့်ဘဲဖြစ်ပါတယ်။
လက်တွေ့ စီးပွားရေးနယ်ပယ်မှာတော့ User Centered လို့ဘယ်လောက်ဘဲ ပြောပြော၊ အမြတ်စွန်းမရှိတဲ့အလုပ်ဆို ရှေ့ဆက်ဖို့ မလွယ်ကူနိုင်တဲ့အတွက် Stakeholder တွေကို ဘယ်လိုစည်းရုံးရမလဲ၊ ဆက်စပ်နေတဲ့ အဖွဲ့စည်းတွေကို အပြန်လှန်နားလည်မှုရအောင် ဘယ်လိုလုပ်ရမလဲဆိုတာတွေကလည်း UX Designer တွေအတွက် သိထားသင့်တဲ့ အချက်တစ်ခုဘဲ ဖြစ်ပါတယ်။



အသုံးပြုသူတွေ မသိနိုင်တဲ့ အရှေ့ကအဆင့်တွေကို ရွပ်ရွပ်ချွံချွံနဲ့ ဖြတ်သန်းပြီးသွားပြီဆိုရင်တော့ မျက်နှာပြင်ဒီဇိုင်းတွေရဲ့ အောက်ခံကျောရိုး ဖြစ်တဲ့ Wireframe တွေ၊ Low-Fidelity Prototype တွေ၊ Usability Test တွေကို စတင်လုပ်ဆောင်ရမဲ့ အဆင့်ဖြစ်ပါတယ်။
ဒီအဆင့်မှာဆိုရင်တော့ မျက်နှာပြင်ဒီဇိုင်း ရဲ့ Visual ပိုင်းထက် Functional ပိုင်းကို ဆက်သွယ်ဖို့ အတွက် ပိုအလေးပေးပြီး နေရာအထားအသိုတွေ၊ အခြေခံတည်ဆောက်ပုံ တွေ၊ DEI လို့ခေါ်တဲ့ Diversity, Equality နဲ့ Inclusion စတဲ့ အချက်တွေပေါ်မှာမူတည်တဲ့ မျက်နှာပြင်ဒီဇိုင်းတွေ၊ Product ရဲ့ နေရာတစ်ခုချင်းစီနဲ့ အလွှာတစ်ခုချင်းစီကို နားလည်လွယ်စေမဲ့ Navigation Design တွေ စတဲ့ အချက်တွေကို စတင်ရေးဆွဲရမဲ့အဆင့်လည်းဖြစ်ပါတယ်။
ဒီအဆင့်မှာသတိထားသင့်တာကတော့ Wireframe တွေ Prototype တွေကို စရေးဆွဲပြီမို့ Figma တို့၊ Webflow တို့ Framer တို့လို Tool တွေကိုစသုံးနိုင်ပြီဆို ပေမဲ့ လည်း Remote လုပ်တာမျိူးမဟုတ်ဘူးဆိုရင်တော့ စာရွက်အလွတ်နဲ့ ခဲတံ တစ်ချောင်းက ကျွန်တော်တို့ ရဲ့ ဉာဏ်ကွန့်မြူးမှုကို Tool တွေထပ်စာရင် အတားဆီးမရှိ စီဆင်းစေတယ်ဆိုတာပါ။

ဒီအဆင့်ကတော့ အသုံးပြုသူတွေ နောက်ဆုံးတွေ့ရမဲ့ မျက်နှာပြင်ဒီဇိုင်းတွေကို စတင်ရေးဆွဲမဲ့အဆင့်ဘဲဖြစ်ပါတယ်။
ဒီအဆင့်မှာဆိုရင်တော့ရှေ့အဆင့် အောက်ခံကျောရိုး ( Skeleton ) မှာ ဆွဲထားတဲ့ Wireframeတွေ၊ Prototype တွေပေါ်မူတည်ပြီး Brand Direction တွေပေါ်မူတည်ပြီး Style တွေ၊ Theme တွေကို၊ ဒီဇိုင်းအစိတ်အပိုင်းတွေကို စတင်ရေးဆွဲရတဲ့အပိုင်းပါ။
ဒီအဆင့်က Graphic Design လို Visual ကို တစ်ခုထဲကို ဦးစားပေး ဖော်ဆောင်တာမျိူးမဟုတ်ဘဲ Interaction တွေ၊ Accessibility တွေ၊ Mental Models တွေ၊ Cognitive bias တွေ ပေါ်မှာစဉ်းစားရသလို Developing နဲ့ Business ဘက်က ကန့်သတ်ချက်တွေ ကိုပါ ထည့်သွင်းစဉ်းစားရတဲ့ အတွက် လေ့လာရမှာတွေကတော့ ပိုများပါတယ်။

Deversity ကနေ အပတ်စဉ်မျှဝေပေးနေတဲ့ ဗဟုသုတရစေမဲ့ အကြောင်းရာတွေကို မိတ်ဆွေရဲ့ Email ကနေတစ်ဆင့်ပို့ပေးစေချင်တယ်ဆို မိတ်ဆွေ Email ကို အောက်မှာရှိတဲ့ ဖောင်လေးကို ဖြည့်ပြီး စာရင်းပေးနိုင်ပါတယ်။
Designed & Developed By Mhu Htet
© 2024 – Deversity Myanmar